|
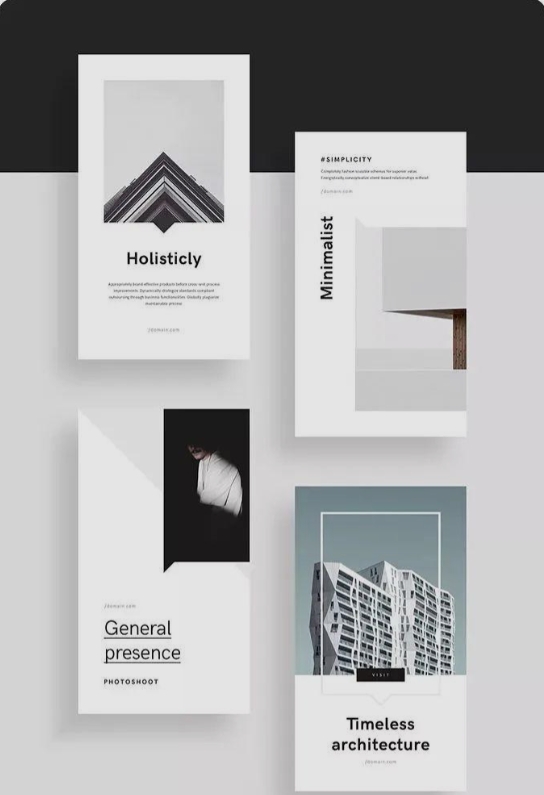
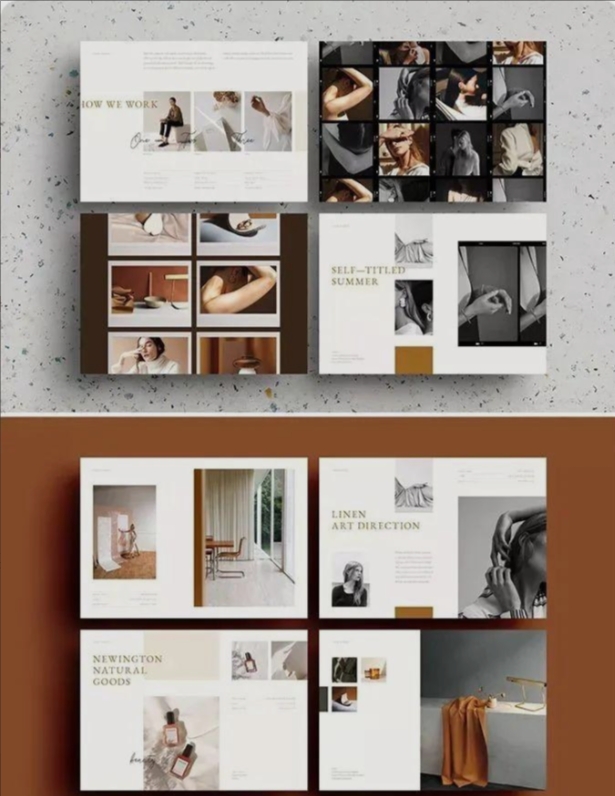
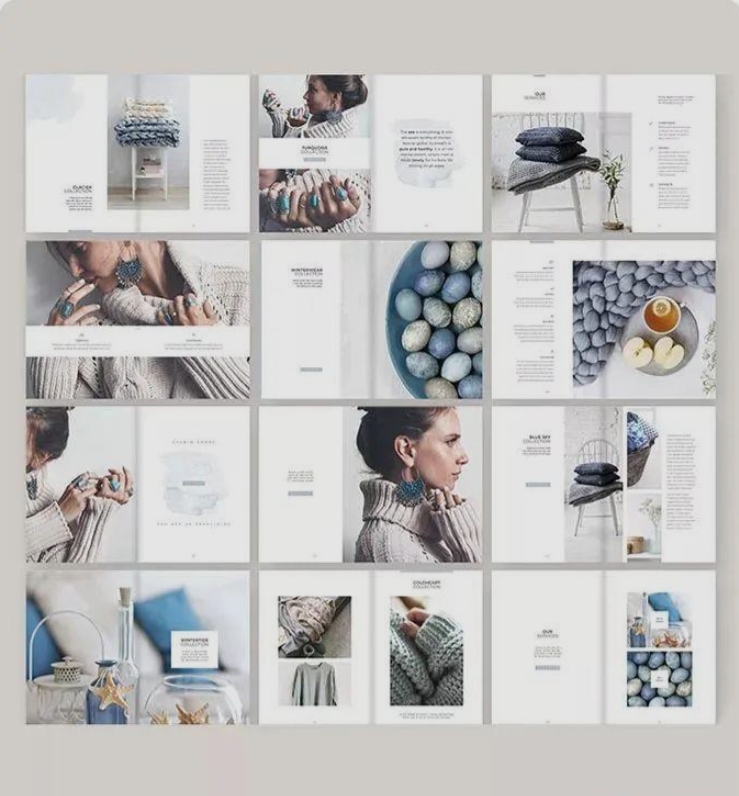
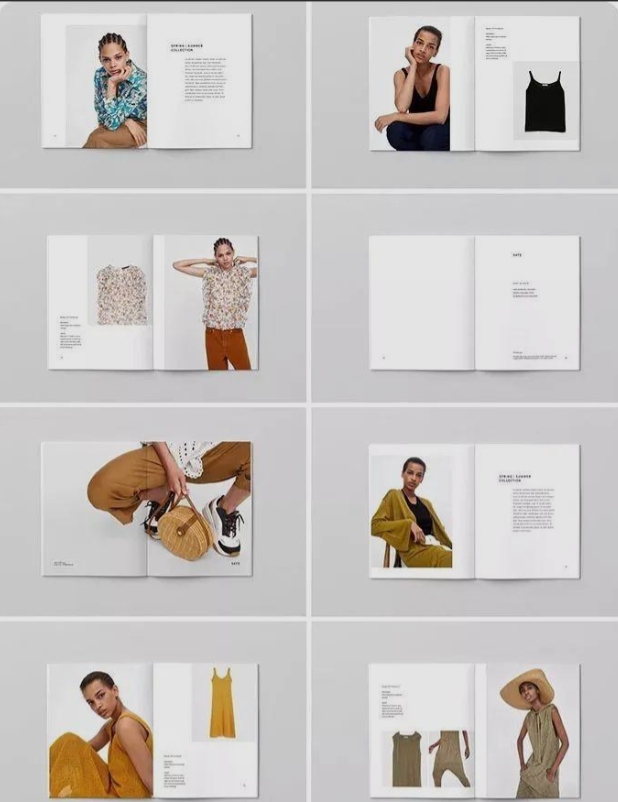
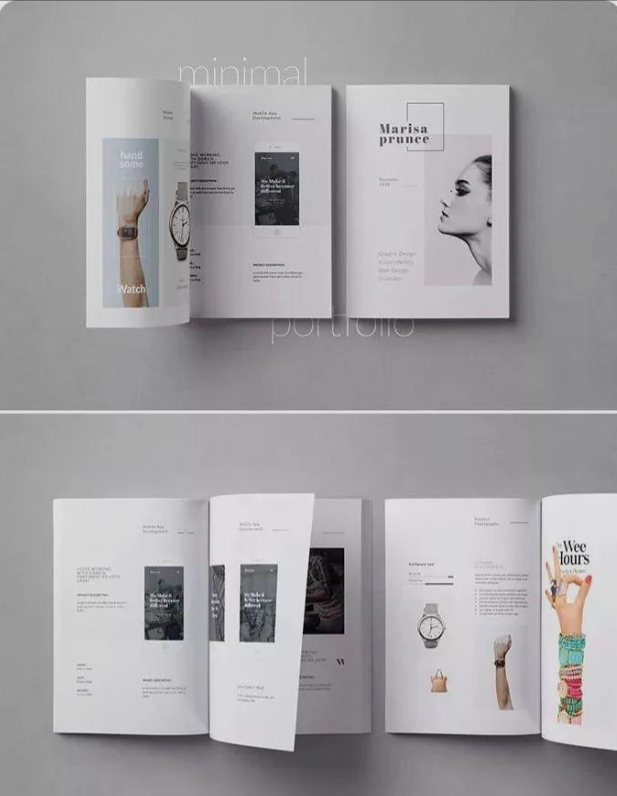
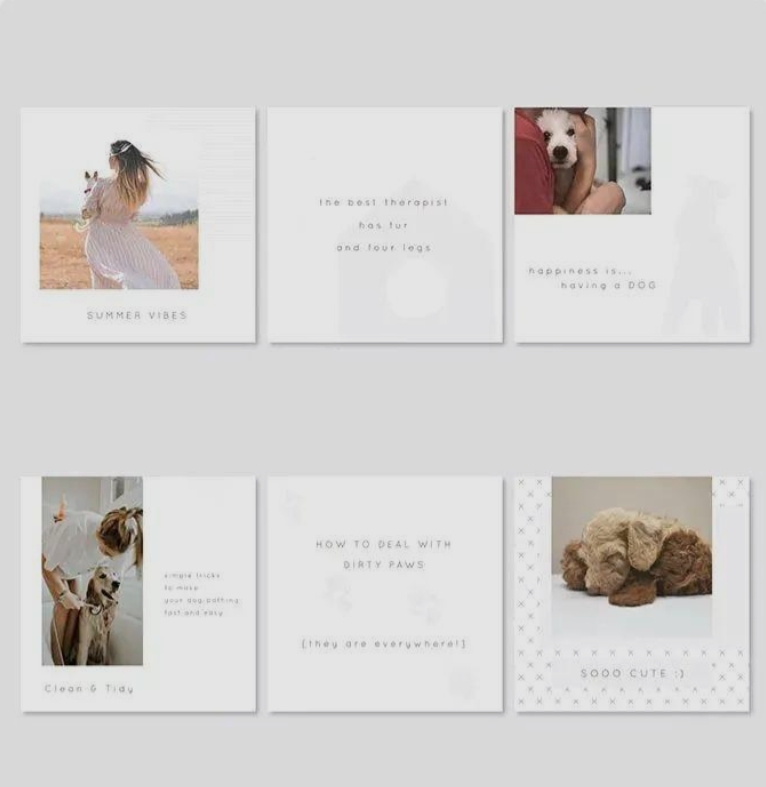
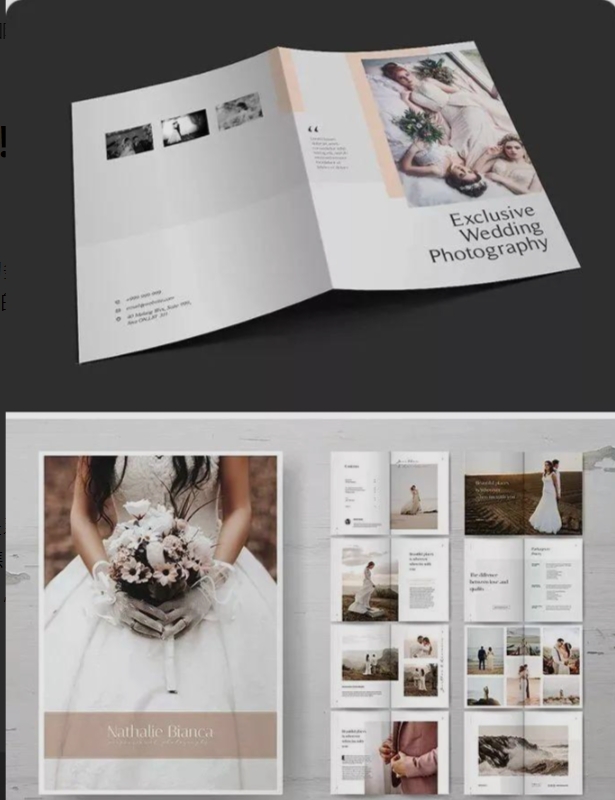
在平面设计中,版式设计表现出了强大的价值魅力,其将平面设计的所有元素进行了有组织、有目的的编排,给平面设计带来了视觉效果的升华,使得平面设计作品更加美观,更加丰富。 版式设计中图片数量的多寡,直接影响到观赏者的兴趣,根据版面的内容精心安排图片会大大提高观者的阅读兴趣。  图片放置的位置直接关系到版面的构图布局,版面中的左、右、上、下以及对角线的四角都是视线的焦点,在这些焦点上恰到好处地安排图片,版面的视觉冲击力就会明显地表露出来,使版面变得清晰、简洁而富于条理性。  ①单幅图片的位置安排。如果版面只采用一张图片时,就要选择一张质量较高的图片,而位置决定着人们对图片的第一印象。  中部摆放,常需要色块或文字标题来配合使用,这里对人物照片进行裁剪,在页面上配以色块辅助,这样出来的东西精炼干净又不失高雅;边角摆放,图片在角位置的摆放,使得版式豁然生动起来;也可以占据半个版面。  ②多幅图片的位置安排。图片增加到三张以上,就能营造出很热闹的版面氛围,非常适合于普及的、热闹的和新闻性强的读物。有了多张照片,就有了浏览的余地。数量的多少,并不是由我们随心所欲地决定,而是根据版面的内容来精心安排。  中部摆放,有的时候不需要追求多么炫目的艺术效果,只要通过页面元素的简单组合,对页面垂直和水平的分割,文字与图片相互作用,使组合后的图片整洁大方;边角摆放,将图片放在不是很重要的位置上,有时候是为了弱化单张图片的重要性。  ③多个版面。多图片占据半个版面,这时候一般是文字占半版,图片组合占半版,这样做的好处是条理清楚、文是文、图是图。有时候为了避免混乱,可以采用网格状构图,通过多张图片来陪衬,突出中心位置的文字或形象时。   当版式中所包括的内容有先后顺序时,就应该设计出符合人们审视顺序习惯的版式,图片顺序的排列,并不是我们的随心所欲所能控制的,而需要版面的内容来协调,根据主题重要性排列图片顺序。  ①放大和缩小。将需要让人注意的部分设计得比较大,具有引导人们首先阅读或观看的作用。首先运用首要内容放大法,再根据尺寸的大小来安排顺序的先后。同样也可以通过缩小其他图片尺寸的方法。  还可以同时运用这两种处理方式,达到对内容的先后顺序进行明确的区分的目的,例如:一张主图(大图)配几张小图,通过图片面积的大小来引导视觉顺序,通过大图和小图之间的互相搭配、结合、烘托,传递的信息量更大,从各个角度把事物或事件表现得更直观、更充分、更全面,以提升版面的整体冲击力。  ②颜色和图形。通过颜色的调整来使内容有所变化,也可以作为区分内容先后顺序的方法。例如:纯度高的颜色更加显眼,就可以选择纯度高的颜色来突出重点,纯度高的颜色比纯度低的颜更加显眼。   在进行版式设计时,设计师有必要提前了解受众的阅读习惯和设计成品的排版方式,预设出观者的审视顺序,这样才可以设计出很多元素,或者按照图片的先后内容进行规律性排列,起到顺畅引导观者视线移动的目的。  就单页印刷品而言,受众的阅读习惯是自左向右,则视觉流程按照由左上角、左下角、中心、右上角、右下角这样的顺序反复扫视,所以为突出要展示的重点,应将标题或首图等重要内容放在左上角的位置,最不重要的内容可以安排在右下角。  就多页印刷品而言,如果是从左侧打开的,则视线是从左上方向右下方移动;有时也有右侧打开的印刷品,那么视线的移动则相反,是从对页的右上方向左下方移动。设计师应该根据视线移动基本方式来进行排版,否则就会加重观者的负担,使其产生阅读疲劳。  当然,现代的大部分印刷品都是左侧打开的。对于左侧打开,横向排版的印刷品来说,视线通常是从左上方到右下方,而在按照段组设计的情况下,需要能够让视线从一个段落自然而顺畅地转移到下一个段落。  图片包括很多的种类,其中很多图片具有动感及方向性,如果能够灵活处理这些图片,那么就可以控制图片带给人们的感官印象。  ①拍摄对象引起的方向性。有的图片中有动态和方向的元素。例如:人物图片的动作、手势以及面部和目光的朝向,这些都是可让人感受到图片的动态走势和方向性的图片元素。可以通过对这些元素的灵活处理,来引导读者视线流动的方向。  ②把图片加入动感。每张图片都会由于被摄对象运动的强弱而产生程度不同的动势。例如:拍摄对象本身是倾斜的,可以增强图片运动或者变化的程度。不仅仅通过对被摄对象的选择实现,还包括倾斜或改变图片放置角度的方式,也能打破常规垂直、水平的平衡感,来增加图片的动感。   ①标题性文字与图片的组合。有时在图片中会出现标题,就要先判断标题与图片的主从地位了。  如果希望可以突出标题,图片为从属,那么标题可以位于图片的重要位置,字号可以放大,甚至是遮挡住图片;如果希望可以突出图片,或图片与标题并重,那么标题就应该放置在图片的留白处。图片内的标题的字体颜色不能与图片主色调相近,应该选用容易辨识的颜色。  ②说明性文字与图片的组合。图片往往需要与说明性文字配合使用,文字说明与图片的对应关系必须是明确的。不能损坏文字部分的可读性,如果将图片置于说明文字之中,往往破坏了文字的连贯性,因此可在说明文字段前段后插入图片。  以上就是今天的所有内容,关注疯狂的美工官网,每天分享不同的设计技巧! |
