|
设计师都是靠作品说话的,但作品也是要符合当下趋势的,平面设计这个行业每年也是多多少少有新变化,2020年已经过了几个月了,因为疫情的原因大家恢复上班的时间也晚了,不管你有没有复工还是准备复工我们都可以来先了解一下当下是什么个设计趋势,用户喜欢什么样的审美,了解清楚再设计图片才能更能抓住用户的视觉哦。 使用行业:全类目
商家层级:星级、钻级、皇冠
经营场景:PS技巧 一说到平面设计大家会想到一个职位“平面设计师”。 一个优秀的设计师,应拥有对当下流行元素的的判断、对行业足够的敏锐力及流行的设计风格收纳,能迅速捕捉到潮流和新颖的事物。那2020的平面设计趋势,又会有哪些?
是的,是的,没错,没错,今天我们就来看看都有哪些?
满满的干货哦!
给大家一一呈现,莫急莫急。
1.三维深度与现实主义
随着数字化和智能化的时代到来,用C4D建模渲染来做设计已成为了一种新趋势,并且这种趋势会一直持续;人的视觉感官都是先从三维再到平面,3D的效果会更加饱满以及更有冲击力,可以通过立体的形态去增加画面的质感,让画面更有深度,同时也呈现出表达的多样性,迅速在观众的脑海中形成立向思维,树立视觉成像。     
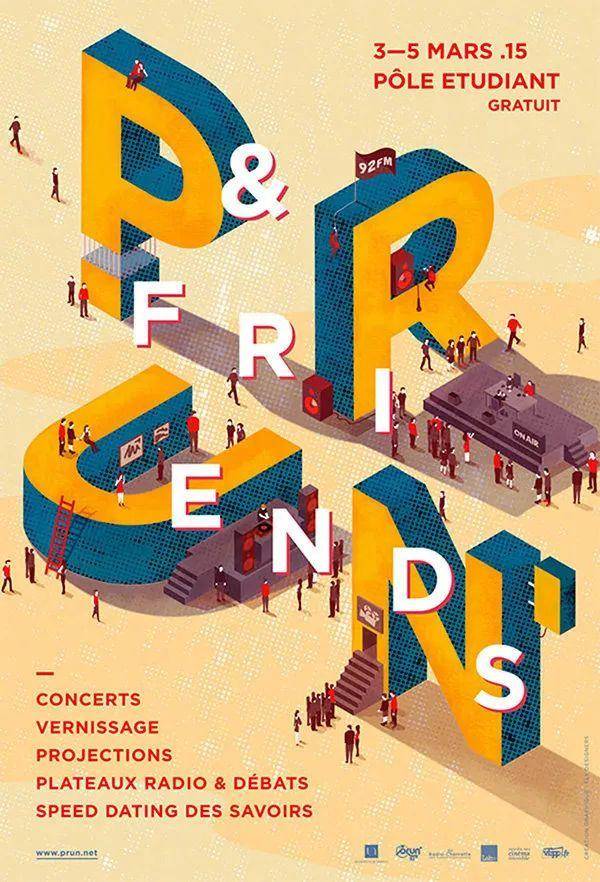
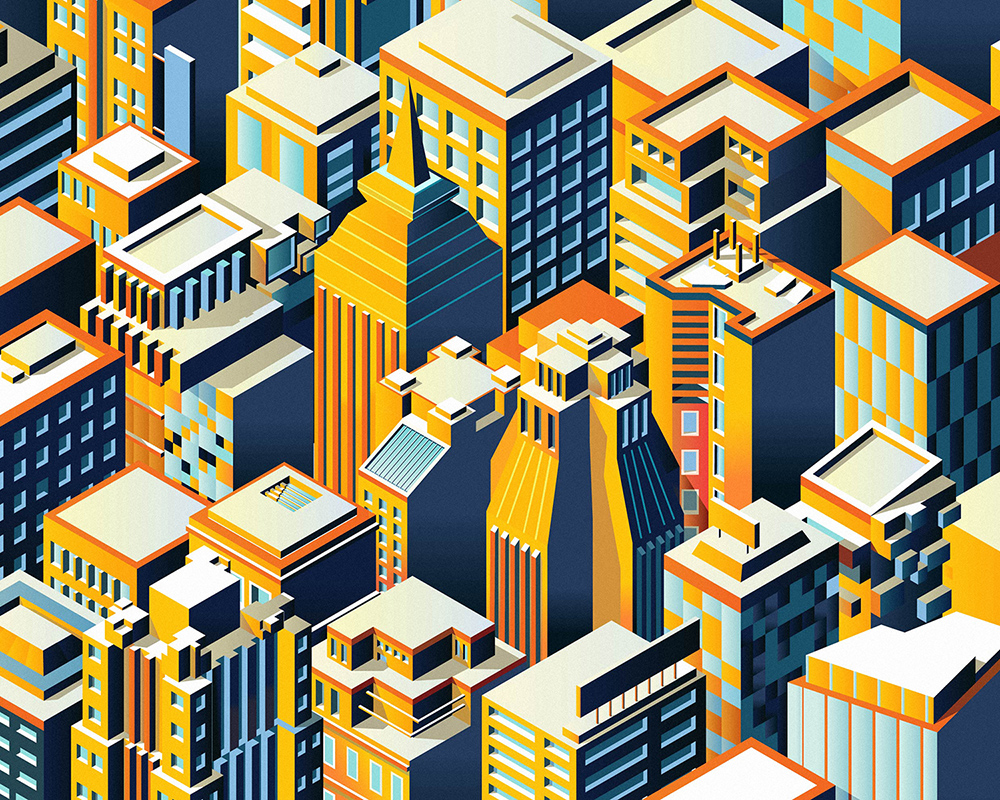
2.等距图形
比起3D模型,在设计方面会更为轻松的则是现在的2.5D等距图形(又叫2.5D或者Isometric图形)。等距图形通常用于信息图表设计、网页设计和ui设计中,它们能够在二维平面上 演示三维对象, 动效的设计逐渐被引用且扩大认知,逐渐演变成一个纯动画的视觉方案。最近,三维物体在二维表面上的转换变得比以往更加真实,也能更轻易激起和消费者的互动,让信息可视化。
    
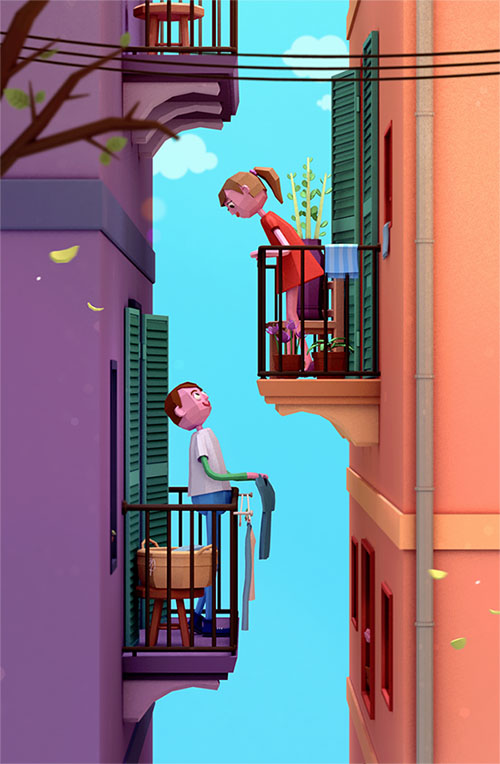
3.简易化插图
虽然平面设计中使用插图并不是什么新鲜事,但是未来的插图设计走向会往极简方向表达。简易化的插图能更直观地被人领悟和看到,更简单和快速地带观众进入主题,也能让画面的内容更有思想和新奇有趣。
其中简易化插图的方向也可以分为:几何图形、渐变、液化等形式去呈现。
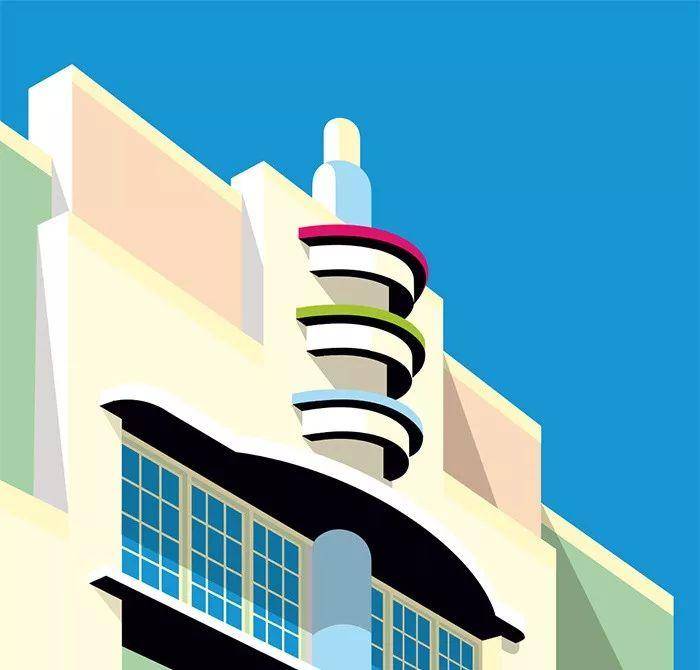
①几何图形
    
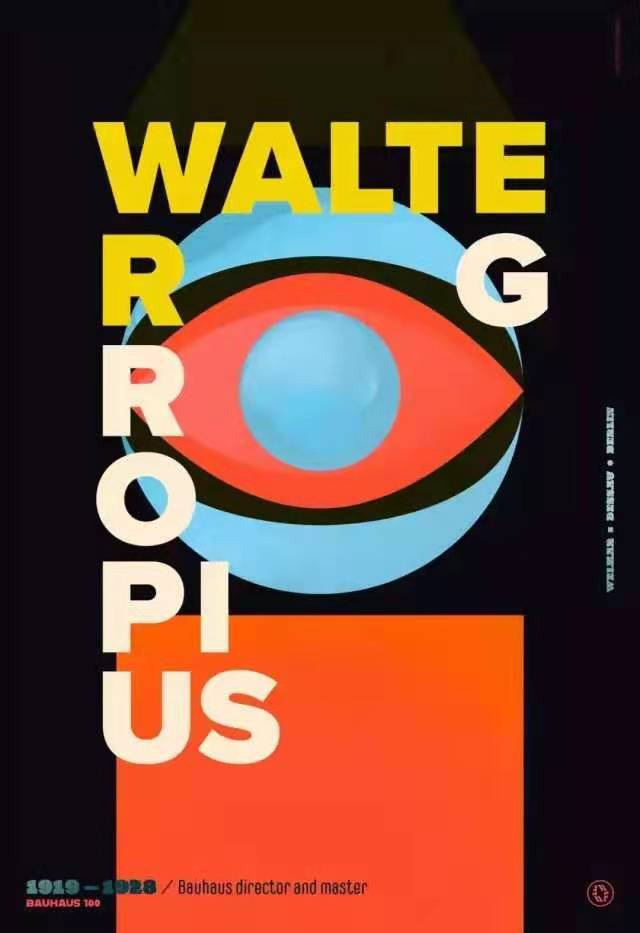
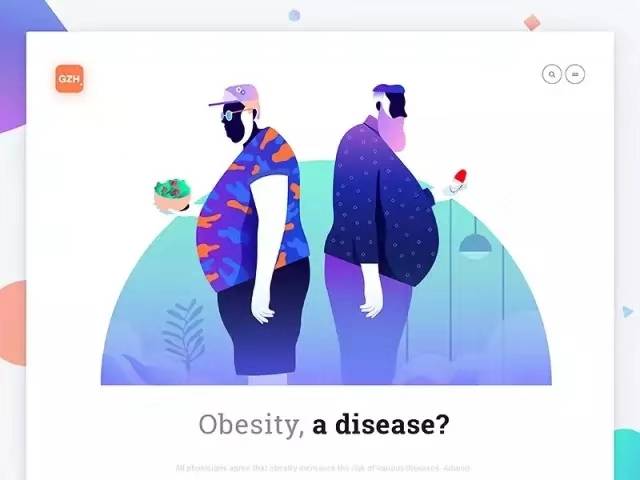
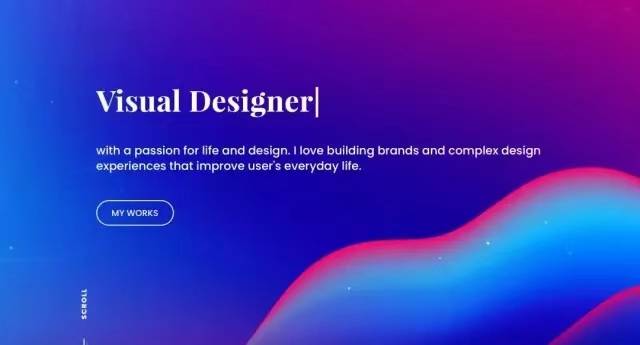
②渐变
  
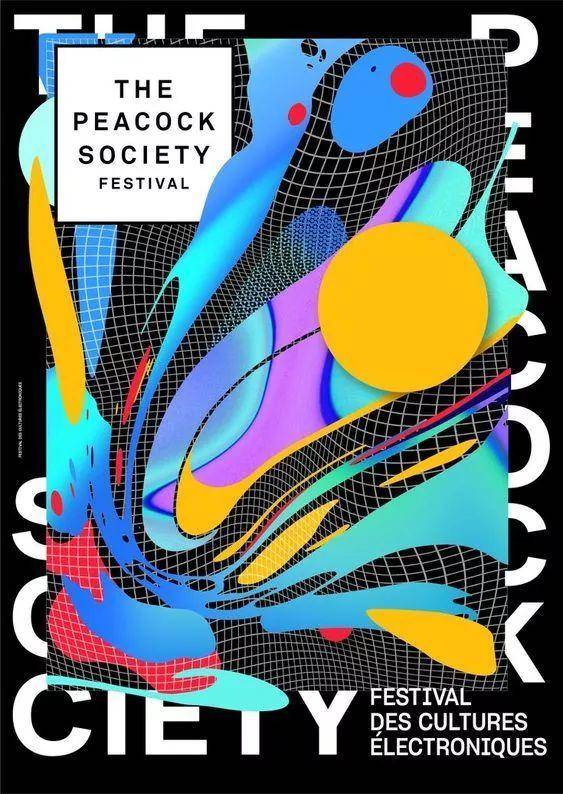
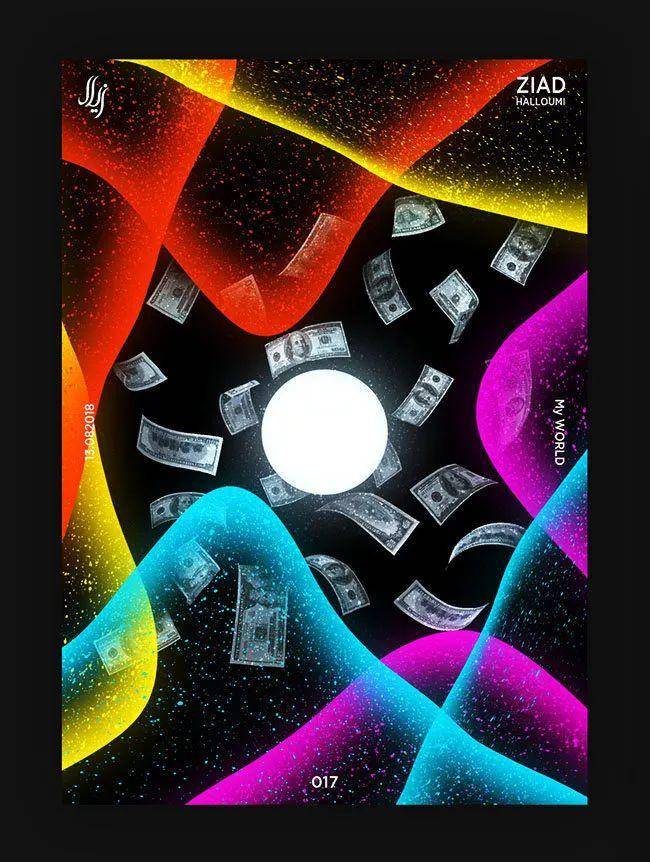
③液化     
与严格固定边缘和曲线的几何形状相反,液体形状意味着创造力、灵活性和运动。去掉边缘有助于实现光滑、柔软的外观,液化经常与其他效果相结合,如半透明、明亮的颜色和颜色梯度、动画等。
当然插画设计不仅局限于平面设计,在网页或移动客户端都可以看到的。
以上就是关于2020的平面设计趋势,你了解了多少呢? |
