|
今天我们分享的教程是将图片作成异形类,更有创意和吸引力。下面就来看看来如何将图片制作成扇形效果。如下图: 
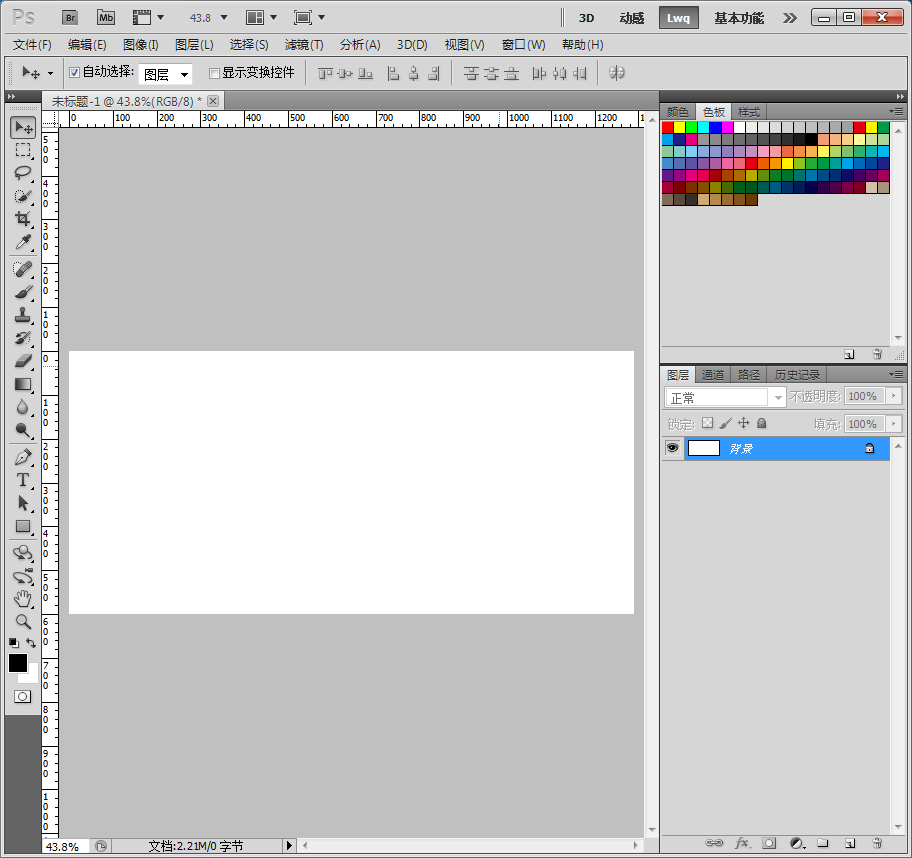
【步骤一】新建页面
按“CTRL+N ”新建文件或选择菜单栏“文件-新建”需要的大小 如下图:

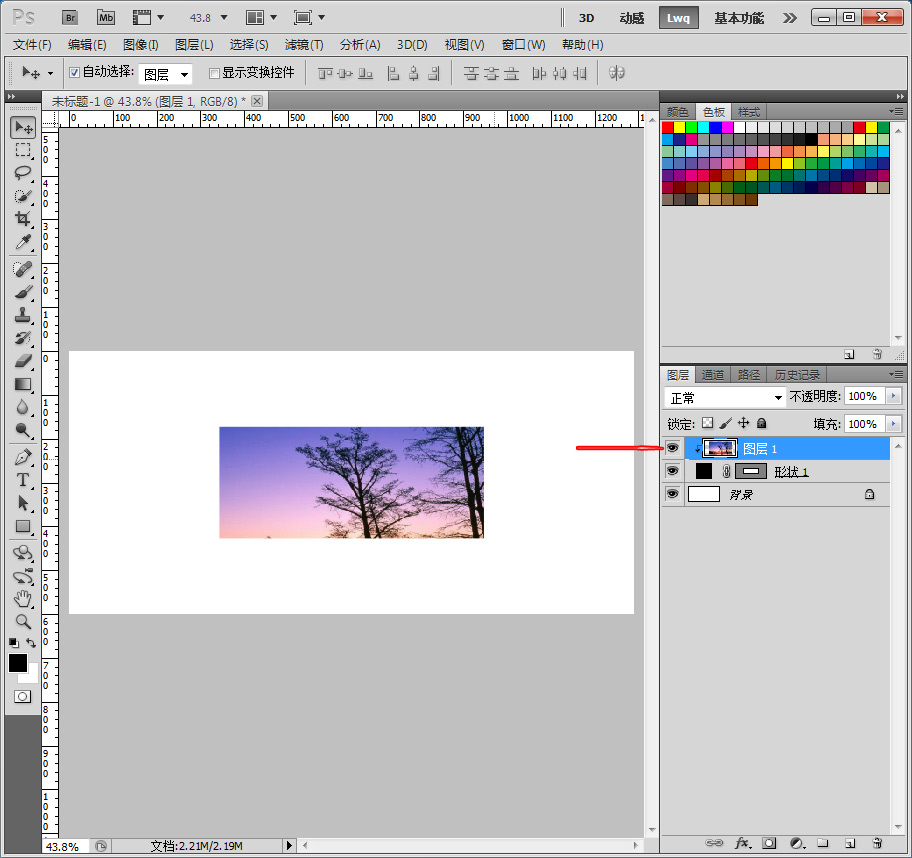
【步骤二】画矩形
1. 按“U ”矩形工具或选择左侧工具栏“矩形工具”
2. 选项栏上选“形状图层” 画出要的范围。 如下图:

【步骤三】图片变换设置
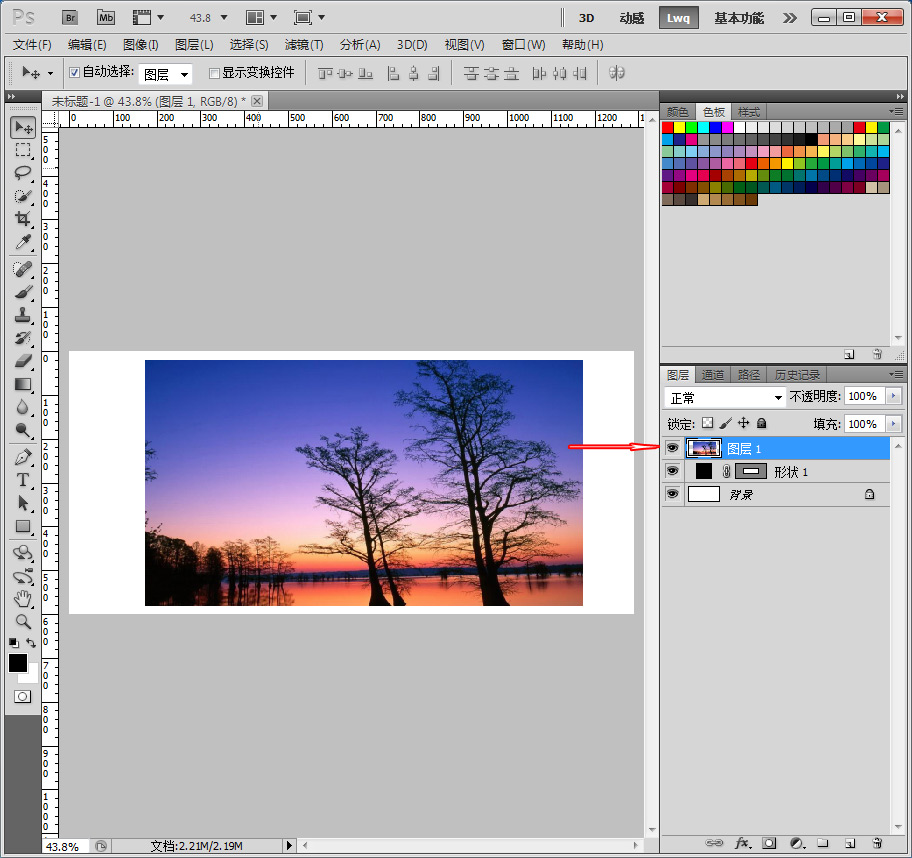
1.从桌面拖入要的图片到PS界面 如下图:

2.按“CTRL+ALT+G”将图片套入矩形内 如下图:

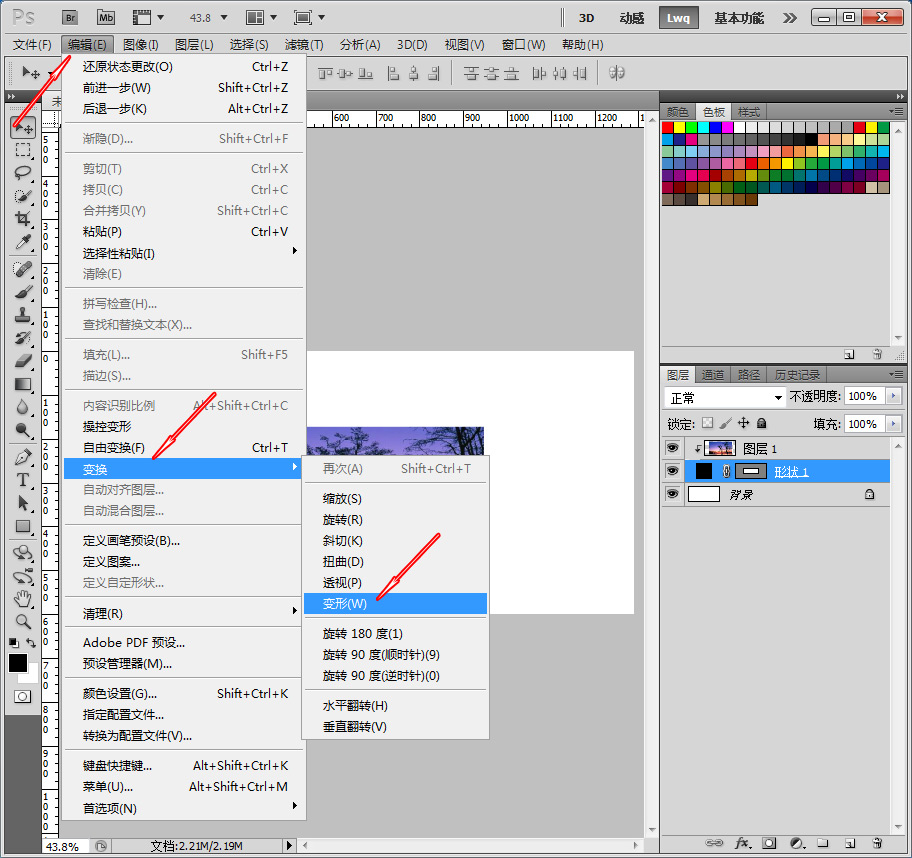
3. 选择菜单栏“编辑-变换-变形” 如下图:

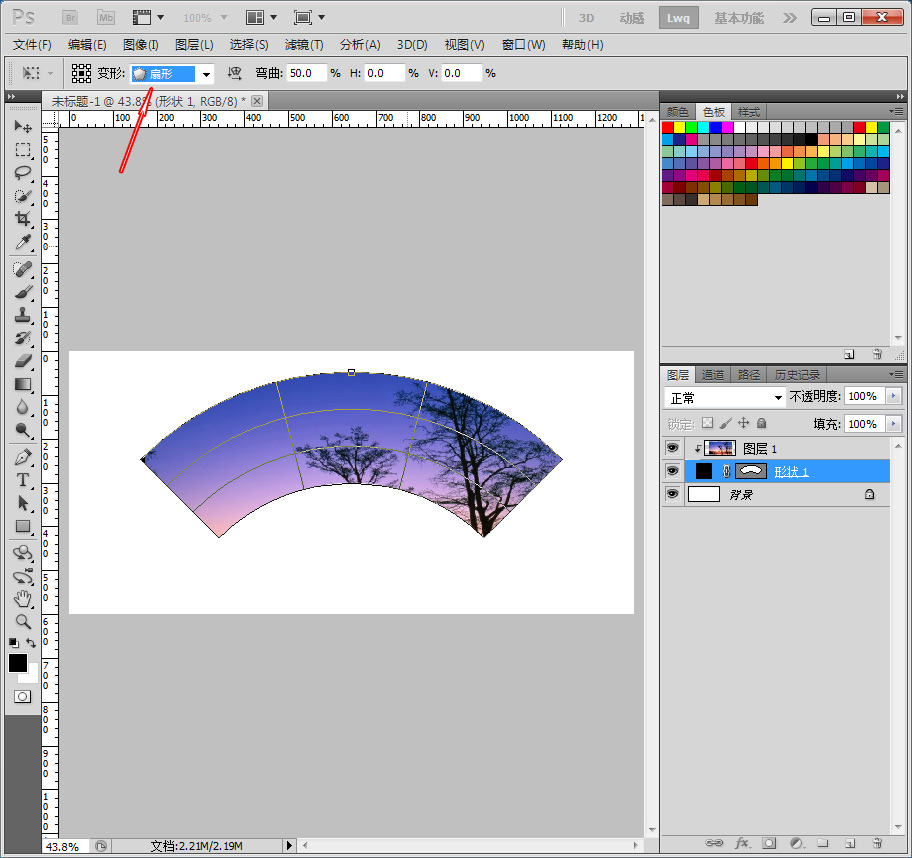
4. 进入,选项栏上“变形”处,选择“扇形” 如下图:

最后调整好图片位置,完工。

【完成效果】

以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程! |
