|
今天给大家分享的文章来介绍一下ps如何给图片添加立体图形虚幻效果。
立体图形虚幻效果图: 
1、ps打开,导入素材的照片。

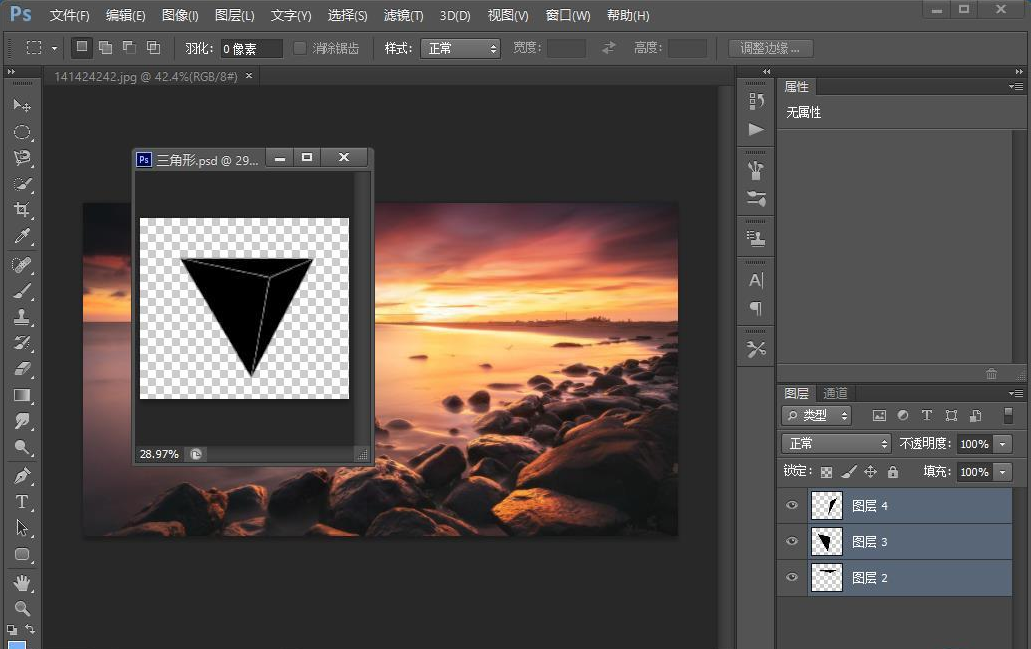
2、这个三角形要如何去制作 ,制作三角形的话 ,就是不管是正方形也好 ,三角形也好 ,都是要去创建一个形状 ,大小的话 ,适当调整一下就可以了 ,其实这种玄幻效果的话 ,也整体来说比较好做 ,主要是一种形状 ,那如果说你不会制作的话 ,就去搜索一个 ,然后直接这个用钢笔勾一个形状 ,效果就可以了 
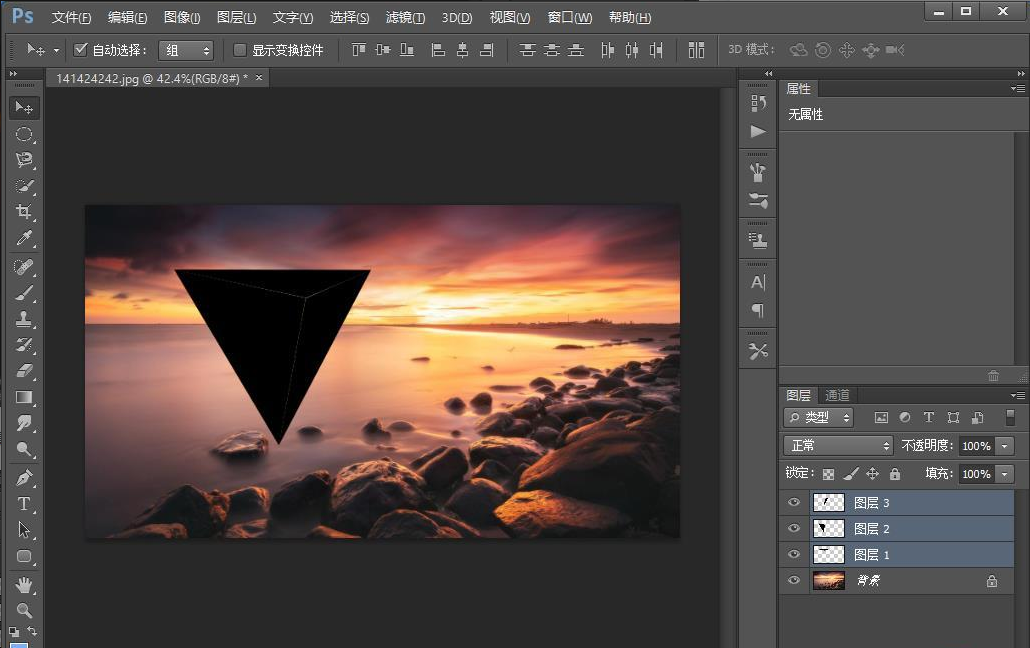
3、拖移到文档中。 
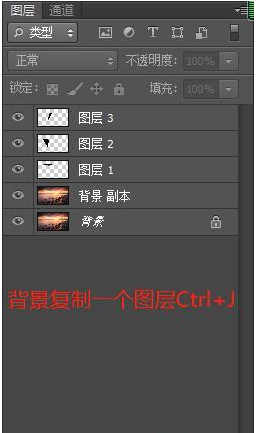
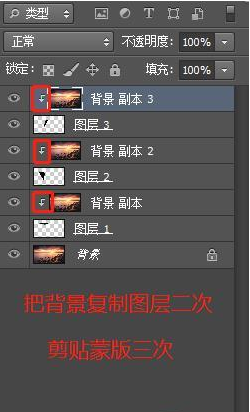
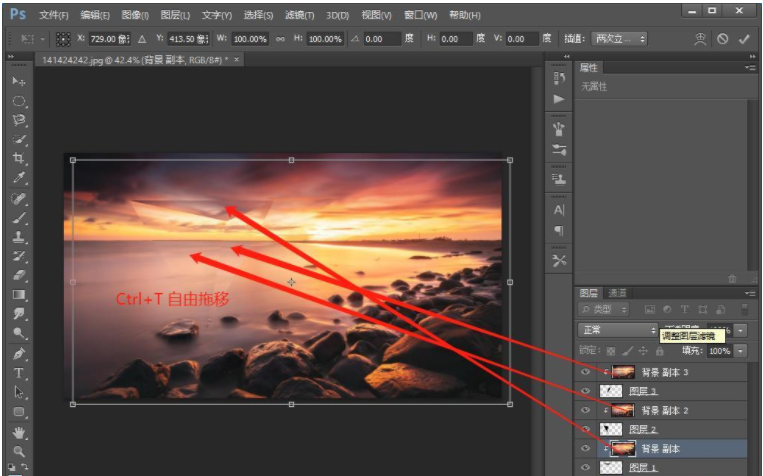
4、将背景【Ctrl+J】图层三个图层 
5、复制一层挪到上面来,直接去创建剪切蒙版 ,快捷键是【Ctrl+Alt+G】,然后,我们再复制2份,刚说过上面方法不变。 
6、现在我们看不到这个三角形了 ,这时候你点击这个图层 ,调整一下 ,好 ,这时候就会看到 ,这个三角形里面包含的这个图片的位置 ,产生了这样一个变化 ,好 ,这边也是一样的 ,可以随便的去调整。 
7、如果觉得不是很强烈的话 ,我们需要调整一下,这种镜面的反光,选择【曲线】工具,然后同样还是【创建剪切蒙版】,因为你需要针对每一个面,单独的调整。 
8、我们现在看到,它的对比和光都是非常强。 
9、我们将它们全部选中【Ctrl+G】做一个组 。 
10、玻璃的话,有一个发光效果,选择右键混合选项,它阴影的效果,就是立体感这个效果,这个话就需要单独每一层去调整,参数图如下。 
11、创建一个新的空白图层,创建剪切蒙版,然后选择画笔工具,在亮的这一侧 ,不透明度调到10%左右,刷一下亮度暗的部分 ,也适当的把它擦一下。就是没有光的位置,就是产生一个黑白的一个过渡,这个不要太黑,适当的来一点就可以了。 
12、来一层阴影,直接钢笔建立选区 ,然后渐变,效果完成 
以上就是今天的内容,关注疯狂的美工官网,每天分享不同设计教程! |
