今天给大家带来的淘宝装修教程是:手淘无线端店铺如何实现动态效果教程
我们经常在浏览别人淘宝或天猫店铺的时候,看到手淘动态效果,同时很多大牌店铺也有这个效果,非常的好看,那么是怎么做的呢?用了什么模块工具?
答:这是用了疯狂美工的LiveCard小部件模块
实现效果的工具模块的获取方法放在教程后面啦
今天疯狂小编就来教你淘宝和天猫店铺手机端如何实现效果,左侧是效果预览效果案例:
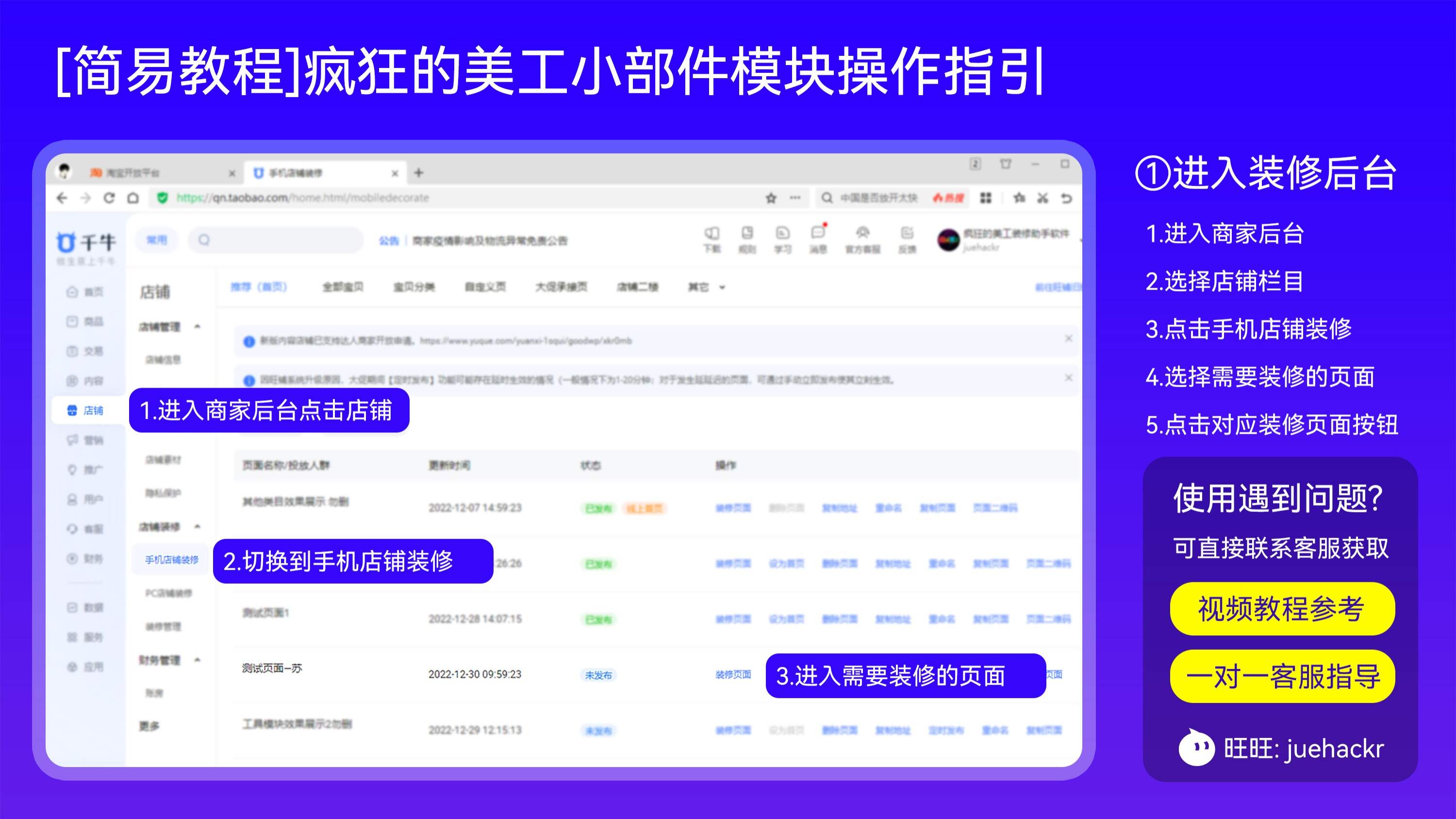
第1步:进入自己的店铺的无线端装修后台,步骤如下:
进入无线端装修后台,选择需要装修的页面

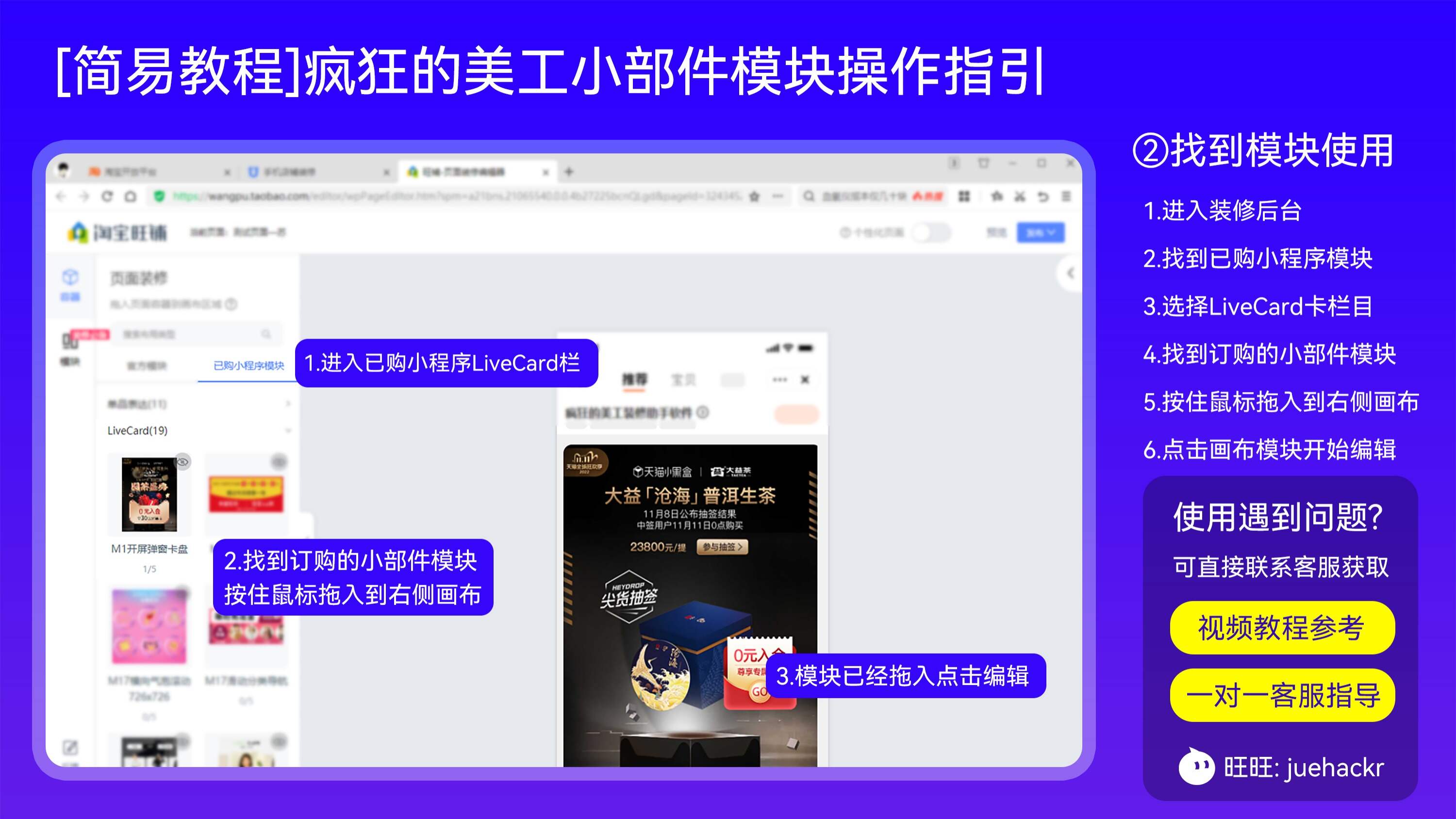
第2步:确认自己的店铺无线端装修后台是否有小部件模块,具体查看方法如下
在无线端装修后台找到小部件动效模块,如下如示例(以下仅为示例)

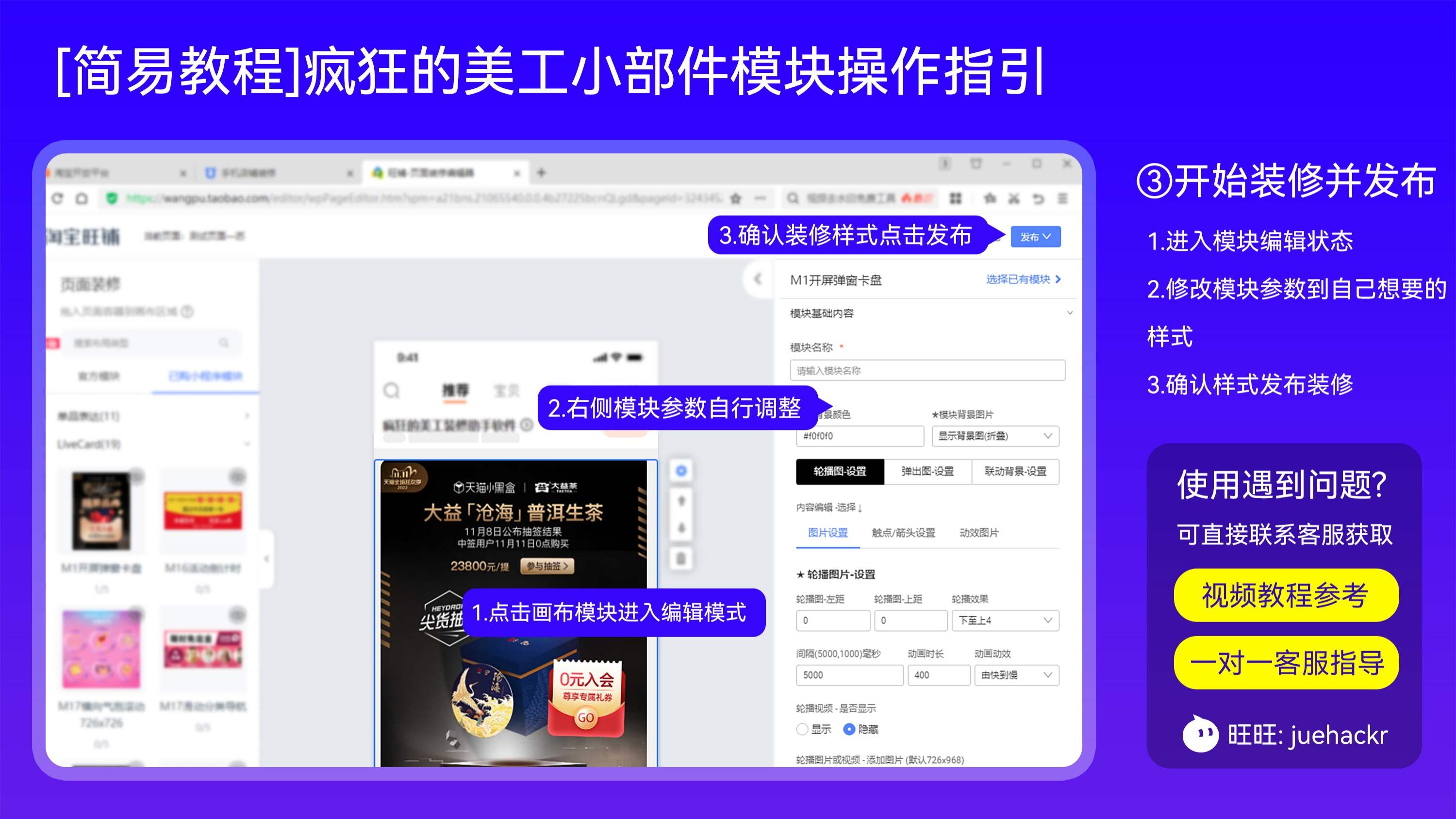
第3步:如果无线端有小部件动效模块的话,就拖入到右侧装修面板中,修改相应的参数完成动态效果的装修(如下图)

第4步:如果以上操作都完成,那么就可以完成模块效果的安装了,是不是很简单呢?

看完这些我相信你已经基本知道怎么去实现淘宝或者天猫手机端的动态效果了.好了教程就到这里了,有疑问欢迎留言咨询.
结束语:如果你的店铺没有小部件模块,可以到下面的链接去获取,当然有什么别的问题也可以咨询我们为你解答哦,教程编写不易,我们需要你的鼓励和支持.