1.创建背景
步骤1
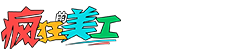
创建一个新的770 x 490px文档。将“ 前景色”设置为#3f797d,将“ 背景色”设置为#80b2bb,选择“ 渐变工具”,单击“ 选项”栏中的“ 线性渐变”图标,然后单击并从文档底部拖动到其顶部以创建渐变背景。
然后转到“ 过滤器”>“为智能过滤器转换”。

第2步
双击智能对象的“ 背景”图层,使用以下设置应用“ 图案叠加”效果:
- 混合模式:柔光
- 图案:混凝土墙
- 这将设置背景样式。
- 2.创建文本及其智能对象层
步骤1
使用字体Alba和字体Size 120pt创建黑色文本。

第2步
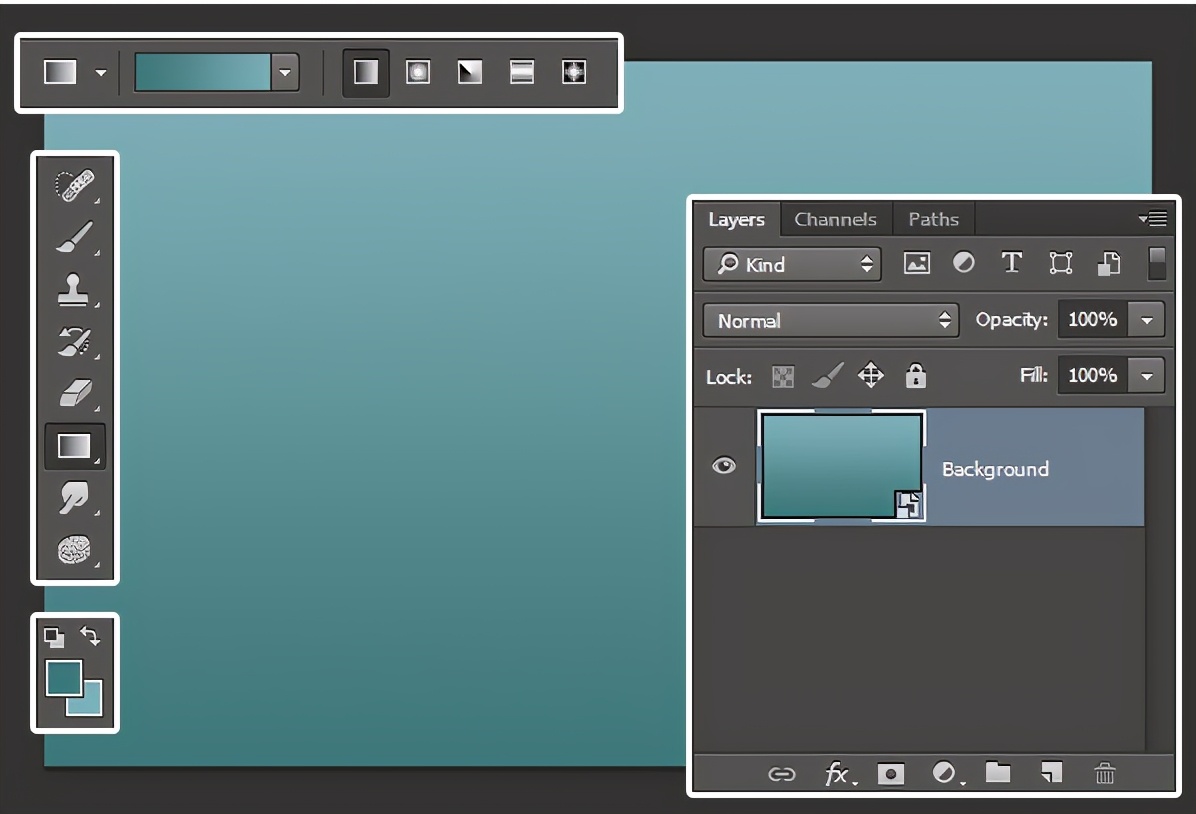
复制文本层,将其重命名为Stroke,然后将副本重命名为Text。

第3步
双击“ 笔触”图层,使用以下设置应用“ 笔触”效果:
- 大小: 14
- 颜色: #dcdcdc
- 第四步
这将创建外部笔划。确保笔划在字母之间不留空白区域。如果是这样,则再次双击该图层以增加描边大小,直到没有空白区域。

第5步
右键单击您拥有的两个图层(“ 笔触”和“ 文字”图层)中的每个图层,然后选择“ 转换为智能对象”。
复制Text图层,并将副本的Fill值更改为0。

第6步
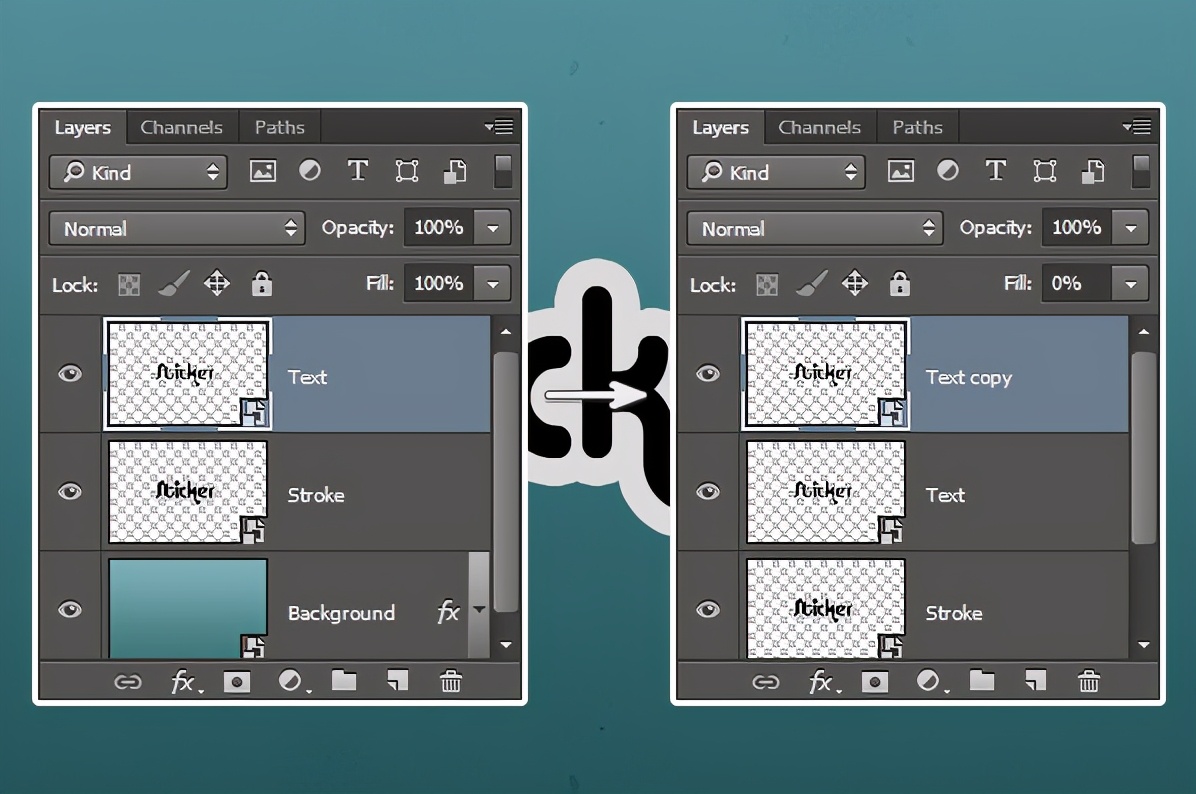
复制文本复制层和描边层。然后将“ 笔触”复制图层的“ 填充”值更改为0,并将其放置在所有图层的顶部。

3.描边层样式
双击“ 笔触”图层以应用以下图层样式:
步骤1
使用以下设置添加斜面和浮雕:
- 大小: 10
- 取消选中“ 使用全局光源”框
- 角度: 79
- 海拔: 37
- 选中消除锯齿框
- 阴影模式-颜色: #2f959d
第2步
使用以下设置添加内部阴影:
- 距离: 0
- 扼流圈: 30
- 大小: 3
第3步
使用以下设置添加投影:
- 不透明度: 47%
- 距离: 5
- 大小: 6
- 这将为笔划的底层设置样式。
4.设置原始文本层的样式
双击原始“ 文本”图层以应用以下图层样式:
步骤1
使用以下设置添加斜面和浮雕:
- 大小: 7
- 取消选中“ 使用全局光源”框
- 角度: 117
- 海拔: 69
- 选中消除锯齿框
第2步
使用以下设置添加内部阴影:
- 不透明度: 35%
- 距离: 0
- 大小: 5
第3步
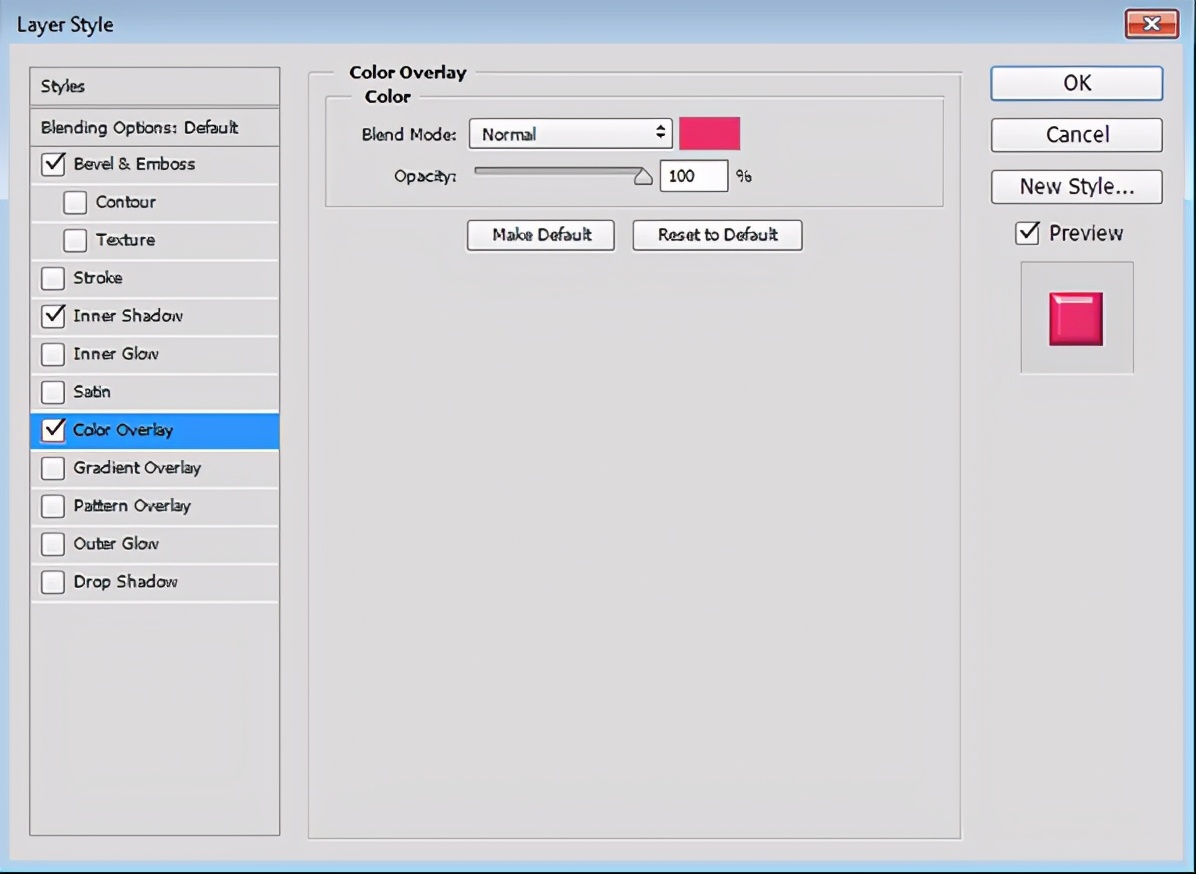
使用以下设置添加颜色叠加:
颜色: #ea326e
在这里,您可以选择标签的文本颜色,因此您可以使用任何喜欢的颜色。

这将设置主文本层的样式。

5.设置第一个复制文本层的样式
双击第一个复制文本图层以应用以下图层样式:
步骤1
使用以下设置添加斜面和浮雕:
- 大小: 5
- 取消选中“ 使用全局光源”框
- 角度: 0
- 海拔: 69
- 选中消除锯齿框
- 阴影模式-不透明度: 25%
第2步
使用以下设置添加轮廓:
- 只需选中“ 消除锯齿”框。
- 这将增强光泽效果。
6.设置第二个复制文本层的样式
双击第二个“文本”图层以应用以下图层样式:
步骤1
使用以下设置添加斜面和浮雕:
- 款式:外斜角
- 大小: 7
- 取消选中“ 使用全局光源”框
- 角度: 117
- 海拔: 69
- 选中消除锯齿框
- 高光模式-不透明度: 100%
- 阴影模式-不透明度: 100%
第2步
使用以下设置添加渐变叠加:
- 混合模式:柔光
- 不透明度: 30%
- 这将创建内部文本的外部笔触,从而产生3D效果的错觉。
- 7.设置顶部笔触层的样式
双击复制“笔触”图层以应用以下图层样式:
步骤1
使用以下设置添加斜面和浮雕:
- 大小: 3
- 软化: 2
- 取消选中“ 使用全局光源”框
- 角度: -153
- 海拔: 69
- 选中消除锯齿框
- 高光模式:鲜艳光
第2步
使用以下设置添加轮廓:
只需选中“ 消除锯齿”框。
这将设置效果的最后一层的样式。
以上就是今天的所有内容了,关注疯狂的美工官网,每天分享不同设计教程!